Comment Mana Wyrd est-il programmé ?
Beaucoup d'entre vous se demandent sûrement comment Mana Wyrd est programmé, ou plus généralement ce qu'est la programmation, comment ça marche, qu'est-ce qu'il faut écrire pour faire un site, et ce genre de choses

Je ne vous cache pas que c'est très compliqué si on veut faire un site comme Mana Wyrd, mais si vous voulez faire de petits projets (petits jeux, etc...), c'est plutôt ludique !

Je rajouterai que la programmation demande une longue expérience car le plus dur dans la programmation n'est pas tant de programmer mais plutôt de corriger les bugs : nul n'est parfait et le langage informatique exige la perfection absolue (au point virgule près). Au début, vous allez sûrement avoir du mal, chercher où vous avez pu vous tromper, pendant de longues minutes peut-être. Mais honnêtement, ca passe vite et personnellement, j'arrive à programmer sans trop de bug et à les corriger en moins de 5 secondes pour la plupart

Mais je vais plutôt vous parler de la programmation web. Quatre langages principaux, on va dire... Ce que je vais vous dire est réellement la base, c'est juste pour que vous compreniez mieux.
Principe de base :
Quand vous tapez une adresse dans votre navigateur ou quand vous cliquez sur un lien, votre navigateur demande au site une page. Ce site, hébergé sur un serveur très loin de vous, reçoit votre appel et regarde la page que vous avez demandé. Sur cette page, il y a du code PHP. Ce code PHP s'exécute. Il aura besoin à certains moments d'entrer en contact avec la base de donnée du site ; pour cela, il enverra des requêtes SQL, et recevra des résultats. Le code PHP continue donc de s'exécuter et va générer une page au format HTML. Cette page HTML est ensuite renvoyée du serveur vers votre navigateur, et votre navigateur se charge de la décrypter, de l'interpréter pour l'afficher. Ce code HTML renvoyé par le serveur, vous pouvez le voir sur toute page en faisant "clic droit => afficher la source" dans votre navigateur. Et éventuellement, s'il y a du code JavaScript parmi ce code HTML, votre navigateur l'exécute (sans repasser par le serveur cette fois !)
Le HTML :
Le HTML est un langage constructeur. Il est constitué de plein de balises, qui représentent la page que vous voyez. Votre navigateur change chaque balise en quelque chose de visuel. Par exemple, <b> représente du gras, <u> représente un texte souligné, <a href="http://www.google.fr">Texte du Lien</a> est l'analogue parfait de la balise BBCode [url]...
Le PHP :
Le PHP est donc le langage exécuté sur le serveur qui héberge le site, pas chez vous. C'est un "vrai" langage, avec des conditions (if), des boucles (while ou for), des variables (commençant par un $), des fonctions (function), etc...
C'est le langage qui fait tout le côté mobile d'un site (s'il n'y avait que du HTML, ce serait tout le temps les mêmes pages qui seraient affichées)
Le SQL :
Le SQL n'est pas toujours utilisé. On peut faire du HTML sans rien d'autre, on peut faire du HTML et du PHP sans SQL, et enfin, dès qu'on a besoin de stocker des données qui seront gardées entre deux chargements de page ou qui seront partagées entre joueur, une base de données devient indispensable.
La base de données est elle aussi gérée au niveau du serveur, votre navigateur n'a aucun lien direct avec la base de données, ca passe toujours par le PHP du serveur.
Un code PHP peut interagir avec la base de données au moyen de requêtes qu'il envoie et qui sont en langage SQL : SELECT pour récupérer des informations, UPDATE pour les modifier, DELETE pour en supprimer, etc...
La base de données retourne à chaque fois une réponse à ces requêtes.
Le JavaScript :
Last but not least, le JavaScript est encore une fois dispensable dans la création d'un site. Cependant, dès qu'il est nécessaire d'interagir sans devoir à chaque fois repasser par le serveur et recharger la page, le JavaScript s'impose. Le JavaScript est inclus dans le code HTML renvoyé par le serveur, mais c'est un vrai langage similaire au PHP : fonctions, variables, boucles, conditions... La syntaxe est juste un peu différente, et les fonctions le sont radicalement.
Le Javascript sert notamment lorsque vous cliquez sur le bouton "Tout sélectionner" et que vous voyez toutes les cases se sélectionner, ou lorsque vous cliquez sur un smiley et qu'il s'ajoute, ou tout ce genre d'interaction que ne permet pas le HTML tout seul.
Voici pour quelques principes généraux.
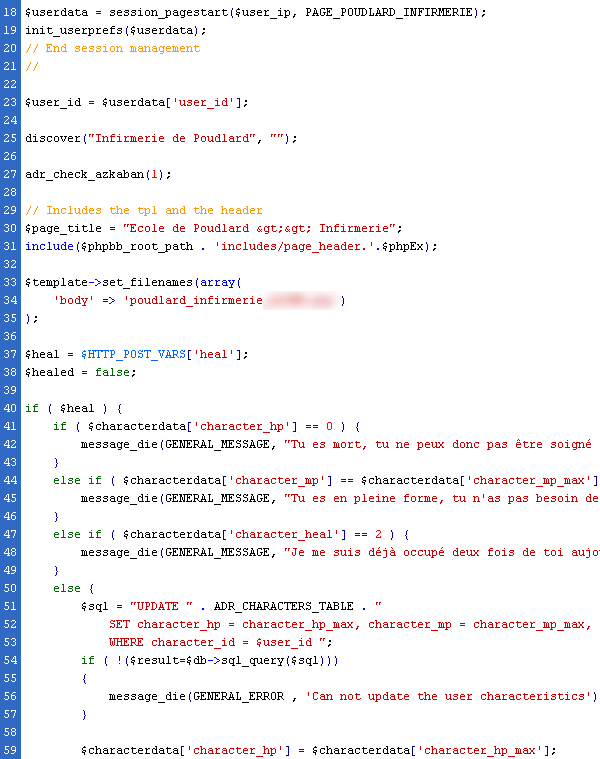
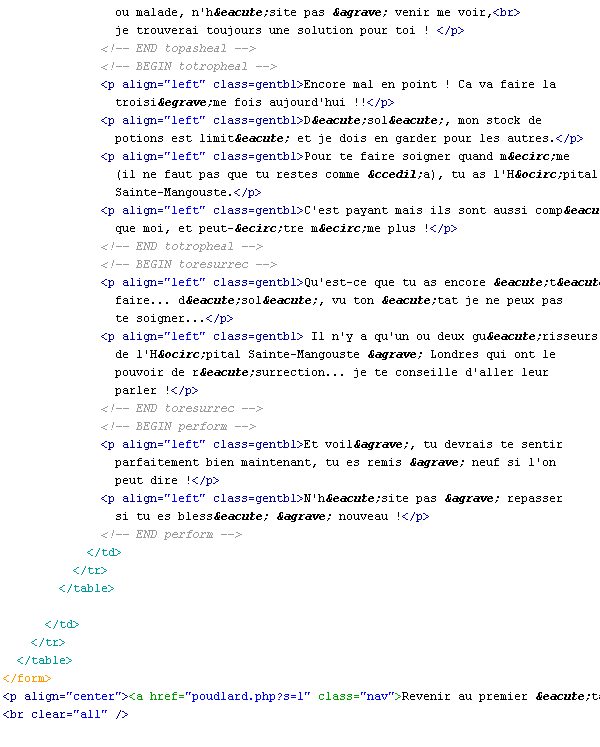
Je vais maintenant vous donner à titre d'exemples pour ceux qui sont arrivés jusque là une page de Mana Wyrd pour vous montrer ce que ça donne.
J'ai choisi l'infirmerie de Poudlard qui me semblait pas trop compliquée, mais suffisament représentative à la fois des langages mais aussi du mode de programmation de Mana Wyrd. C'est d'ailleurs la première fois que je dévoile ainsi la façon de coder de MW.
Je ne vais donner aucune explication sur le fonctionnement de ces codes, c'est à vous de les comprendre, rien ne vous empêche non plus d'aller dans l'Infirmerie de Poudlard pour aller les comparer à ce que vous voyez. N'oubliez pas non plus de regarder le code source pour voir les différences. Je suis partisan de la compréhension innée car je pense que simplement en regardant les codes, on devrait pouvoir comprendre comment ils fonctionnent, comment ils marchent, et même (pour ma part en tout cas) apprendre à programmer de la même façon.
Je précise enfin que ces codes sont une petite partie de ce qui est utilisé sur MW, et que si ces codes vous paraissent plutôt petits, il ne faut pas oublier qu'il n'y a pas que ça qui s'exécute : chaque fonction peut cacher des centaines de lignes de code présentes sur d'autres fichiers et que je ne vous montre pas ! En l'occurence, vous avez facilement plus de 2000 lignes de code qui sont chargées à chaque chargement d'une page de MW

Vous voyez apparaître HTML, PHP, et une requête SQL qui traîne

Vous voyez également mon mode de programmation anglais-francisé aux variables complètement farfelues

J'espère que maintenant vous comprenez mieux

Pour plus d'informations, je vous invite à consulter le Site du Zéro, sections
PHP/SQL et
HTML !